在開發 Angular 應用程式時,會依照特定的規則(如是否為相同應用領域、或是否為一連串的作業流程等等)將元件分類至不同的模組。這一篇就來看如何定義與建立 Angular 模組。
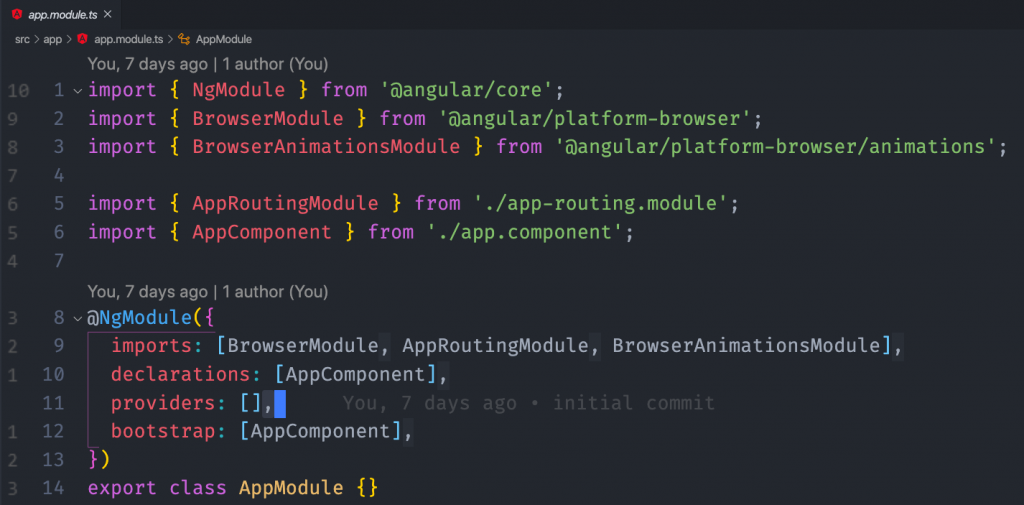
從 Angular 根模組的內容可知,此模組是一個名為 AppModule 的類別,主要透過類別上方的 @NgModule 裝飾器來定義 Angular 模組所包含的元件資訊。

當我們將 Angular 應用程式模組化後,在需要使用到其他模組時,就會把模組加入至 imports 屬性陣列內。例如,在 AppModule 就內匯入了 BrowserModule 與 AppRoutingModule;前者提供了啟動和執行瀏覽器應用時必須的服務,後者則是未來用來定義路由的模組。
我們在開發 Angular 的各種元件,都需要宣告在特定且唯一的模組之中,否則即使是相同模組,也會無法在其他元件內使用,因此會在 declarations 屬性加入該模組所擁有的元件 (Component)、指令 (Directive) 與管線 (Pipe)。
在開啟網頁時,為了加快程式下載的速度,Angular 在編譯時會排除掉從未使用到的元件,以降低編譯後檔案的大小。因此當應用程式需要動態載入元件時(如彈跳視窗),需將其元件加入到 entryComponents 屬性清單內,避免在編譯時被排除掉。不過因為 Angular 未來主要使用 Ivy 編譯器,因此官方預計在 Angular 11 移除掉此屬性。
依最小知識原則的觀念,在開發有多模組的 Angular 應用程式時,常會將元件限制在同模組下使用,只將必要的元件允許給其他模組使用,此時就會 exports 屬性來定義對外公開的元件清單。
利用 providers 可以定義模組內所需要注入的服務清單。此部份會在後面的文章中會有詳細的說明。
屬性 bootstrap 用來定義整個 Angular 應用程式的根元件。此屬性只有在根模組才會設定,在定義的元件會在 Angular 應用程式啟動後首先被執行。
系統開發經驗中,每個人多少會遇到花了一個小時除錯,就在除錯到懷疑人生時,卻發現錯誤是因為拼錯字或是多個空白而導致(接下來的畫面就自行補上)。因此實務上建議透過 Angular CLI 或編輯器外掛套件來建立 Angular 相關程式,來減少這種人為疏失而導致程式錯誤。
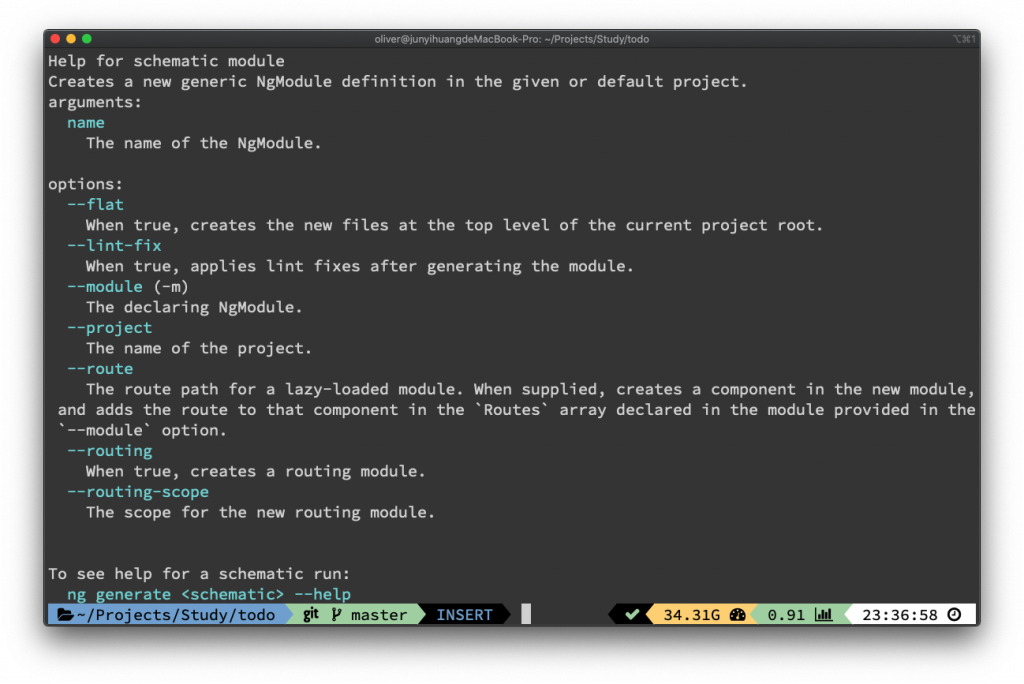
ng generate module [名稱] [參數]
-- 或 --
ng g m [名稱] [參數]
預設上 Angular CLI 會先依名稱建立目錄,才在目錄下建立模組;當指定 --flat 時則會直接下專案根目錄下新增模組。
透過 --module 可以在建立模組時,一併可以指定要匯入的模組。
--route 與 --routing 兩個參數皆與路由相關,此會在未來的文章有較完整說明。

在未來的實作,會讓待辦事項的元件放在 TaskModule 模組內,並在 AppComponent 中使用;因此在建立 TaskModule 模組時,可以直接執行 ng g m task -m app 命令。
- 雖然需要建立的模組名稱是 TaskModule,不過 Angular CLI 會在建立時,依所指定的類型在名稱後加入類型關鍵字,故執行的命令會省略 module,否則建立的結果會是 TaskModuleModule。
- 因為在執行指定時,並沒有指定
--flat參數,因此會先建立 task 目錄,在此目錄下建立 TaskModule。
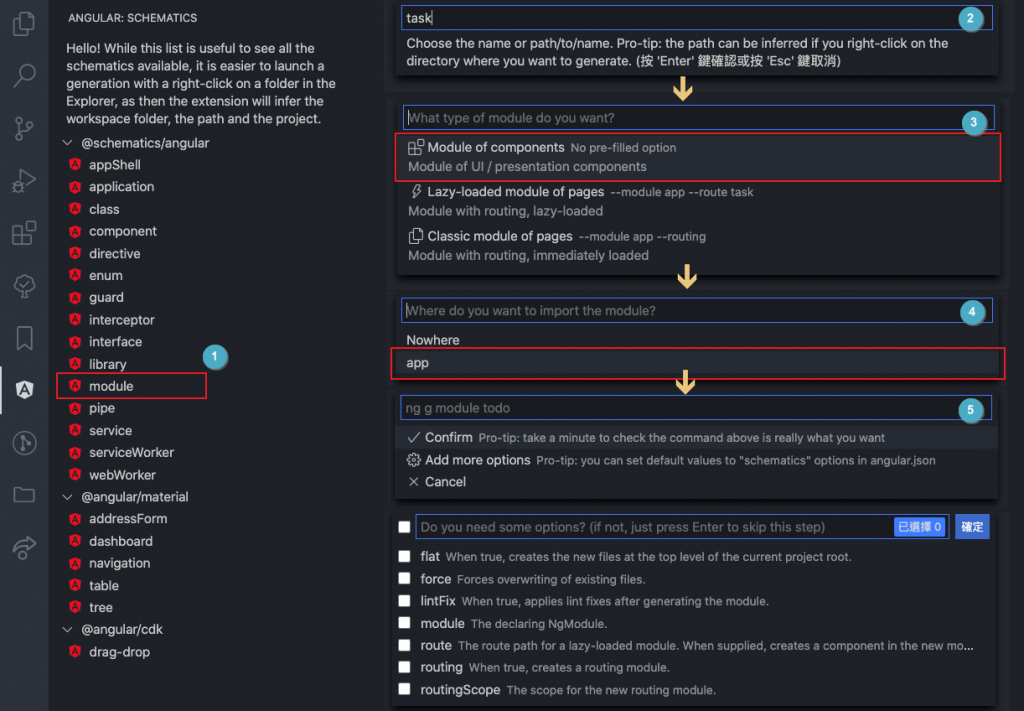
Angular Schematics 是一套 VS Code 的擴充套件,透過此套件可以讓我們在 VS Code 依下列步驗來建立 Angular 相關程式。

這一篇簡單的介紹了 Angular 模組定義方式,以及建立模組的兩種方式。建議善用工具,以可以減少重覆性的工作,讓自己更著重在需求的實作。
